Trial Portal
Role:
UX/UI Designer
Team: (5 people involved)
1 Product Owner
2 UX/UI designers
2 Developer
Duration:
Ongoing project
UX/UI Designer
Team: (5 people involved)
1 Product Owner
2 UX/UI designers
2 Developer
Duration:
Ongoing project
Objetive:
- Research
- Creating userflows, wireframing and creating pixel perfect designs.
- Prototyping.
To create an app that simplifies the search for clinical trials, making it easier for individuals to find and participate in innovative treatments. The current process of navigating clinicaltrials.gov poses significant challenges, and our mission is to address these issues by providing a user-friendly platform.
My tasks involved:- Research
- Creating userflows, wireframing and creating pixel perfect designs.
- Prototyping.
Agile methodologies/ Technologies:
- Design Thinking & Daily Workgroups.
- Design ystem in Figma and React.
- Design Thinking & Daily Workgroups.
- Design ystem in Figma and React.
Context:
Clinicaltrials.gov, as a comprehensive and authoritative database, holds a wealth of information about ongoing clinical trials. However, for end-users, navigating this platform can be overwhelming and complicated. The challenge lies in the complex structure of clinicaltrials.gov, which is primarily designed to serve researchers and healthcare professionals rather than individuals looking to join trials. This disparity in user needs creates a barrier that hinders people from easily identifying and accessing clinical trials that match their specific requirements.
Given the significance of clinical trials in advancing medical research and improving healthcare outcomes, it is crucial to address the barriers that prevent individuals from finding and participating in trials. We chose this challenge because we firmly believe that by creating an app specifically designed to simplify the search process, we can empower individuals to explore clinical trials effortlessly.
Given the significance of clinical trials in advancing medical research and improving healthcare outcomes, it is crucial to address the barriers that prevent individuals from finding and participating in trials. We chose this challenge because we firmly believe that by creating an app specifically designed to simplify the search process, we can empower individuals to explore clinical trials effortlessly.
Our Solution
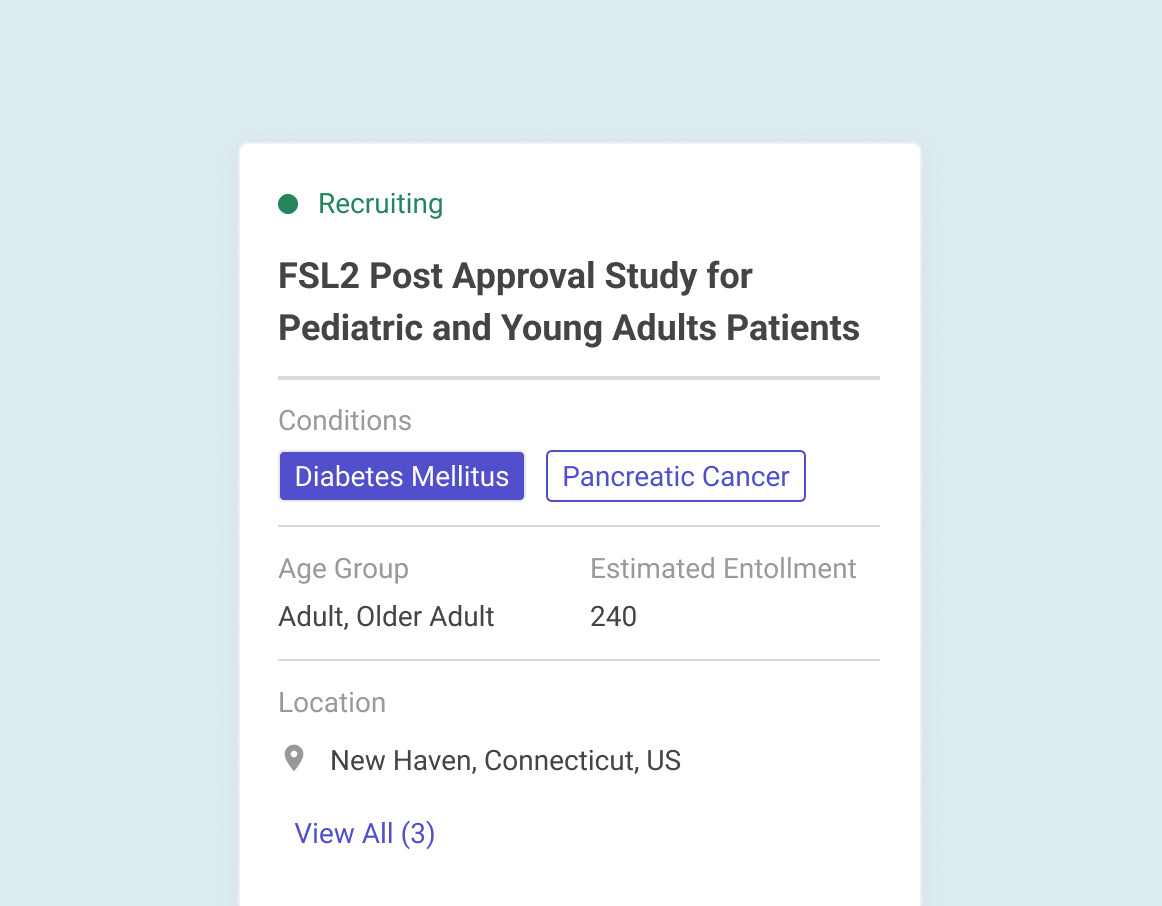
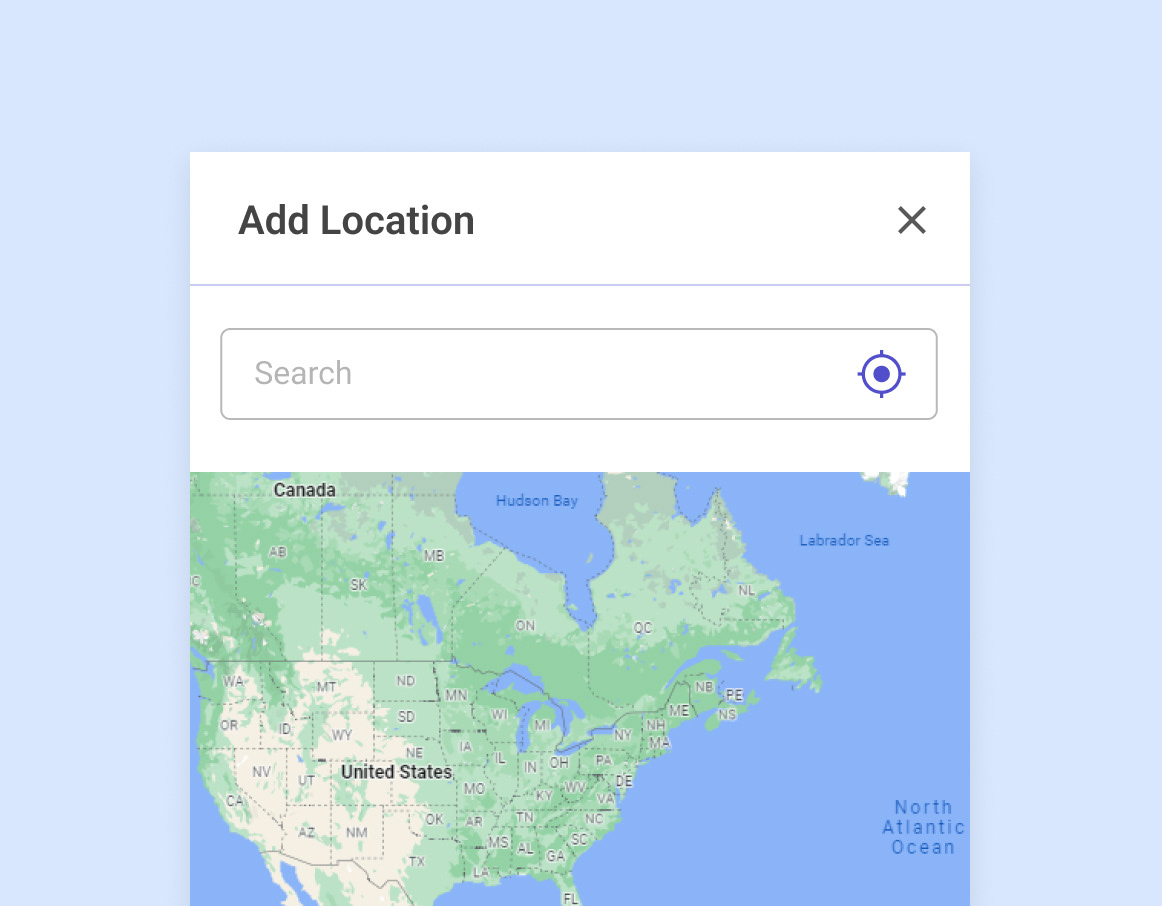
The app we are building aims to bridge the gap between end-users and the clinicaltrials.gov database. By leveraging the power of clinicaltrials.gov’s data while providing an intuitive and user-friendly interface, we will enable individuals to easily search, filter, and find relevant clinical trials based on their specific needs. Our focus is on enhancing accessibility, simplifying the search process, and offering personalised recommendations, thus empowering individuals to take control of their healthcare journey and contribute to medical research.
UI Kit - Based on Material UI/ React Components
All our design system is based on Material UI. This is because we decided to spend all our resources in building a good product based on an existing and tested system, instead of starting from scratch. Google’s Material Design is effectively an entire design ecosystem, rather than just a set of style guidelines. If there’s a potential design situation that exists, Material Design likely has a comprehensive set of rules for how to handle it. This guarantees not only a speed in the general timeline of the project, but also assures that almost all of our components have been previously tested by Google. Despite all this comprehensiveness and documentation, Material Design remains a fairly flexible design library.
This way, we could focus on the user experience itself and finding solutions to the user's problems and achieve our main goal.
This way, we could focus on the user experience itself and finding solutions to the user's problems and achieve our main goal.
Custom Components Examples: